With countless JavaScript libraries available, you might wonder, why choose React JS for your next project? The answer lies in today’s dynamic, data-driven environment where not every library can manage the growing complexity of modern web applications.
As demands increase, many solutions fall short. You need something both robust and adaptable.
This is where React JS stands out. Developed by Facebook, React has become the go-to library for building smooth, scalable user interfaces. Designed for efficiency, its component-based architecture and intelligent diffing algorithm help the front-end development team navigate complex front-end development with ease.
In this blog, we will get into the top benefits and explore 13 compelling reasons why React could be the perfect choice for your next web project. By the end, you’ll have a clear understanding of its strengths to help decide if it aligns with your needs.
Let’s begin with a quick overview of React JS.
What is React?
React is basically a JavaScript library built and maintained by Facebook. According to the creator of React JS, Jordan Walke, React is an efficient, declarative, and flexible open-source JavaScript library for building simple, fast, and scalable frontends of web applications.
Ever since its launch, it has taken the front-end development space by storm.
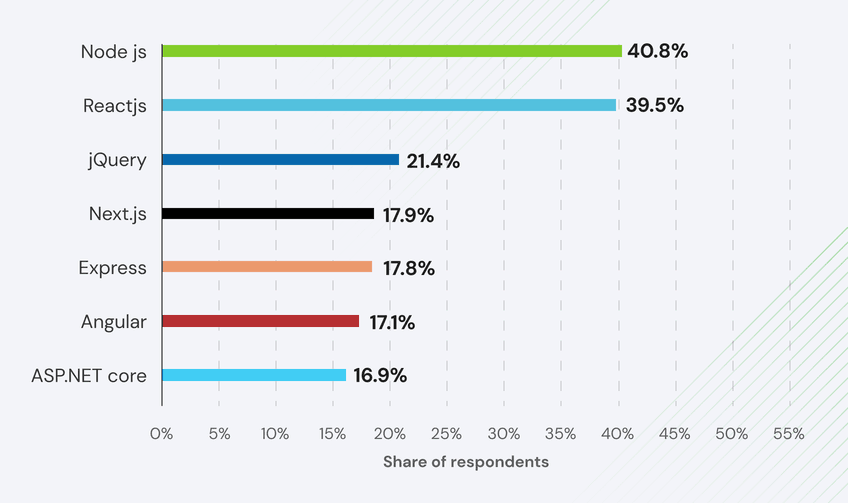
As per the study made by Statista in 2024, Node.js is the most used framework globally, React stands second while Angular ranked 6th on the same list.

Today, there are over 51,355,483 live websites using React, according to Trends Built With. Industry giants such as Apple, Netflix, and PayPal have also integrated ReactJS into their software production.
With so many companies, including top global brands, relying on ReactJS, it’s clear that it offers exceptional benefits. Let’s explore what makes React such a popular choice.
Of course, it does.
The better question is…
What are the key benefits of React JS that encouraged so many businesses and popular brands to use it?
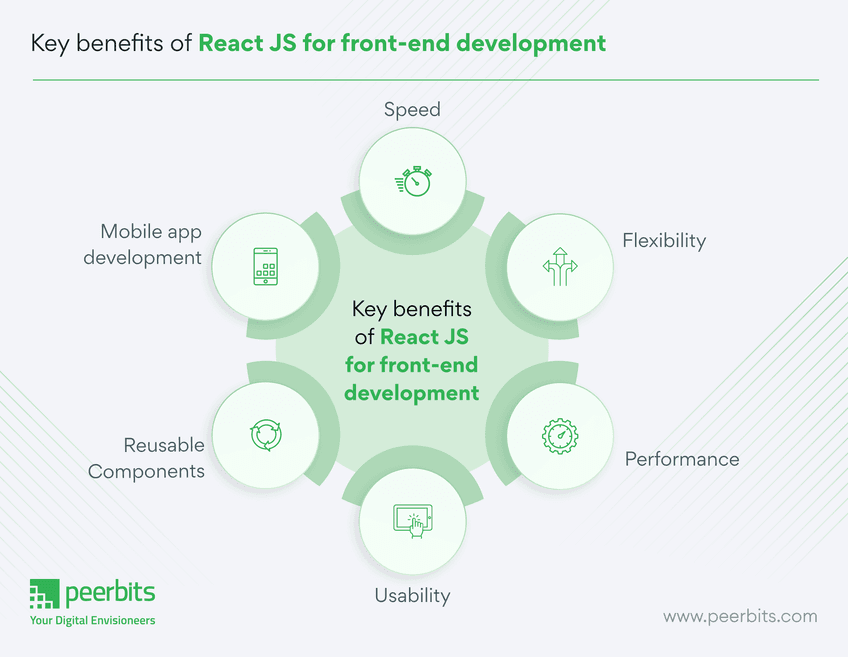
Key benefits of React for front-end development
React JS offers tons of benefits. Let’s see the key benefits of React JS to understand why it stands out from other front-end JavaScript development frameworks.

1. Speed
React basically allows developers to utilize individual parts of their application on both the client-side and the server-side, which ultimately boosts the speed of the React development process.
In simple terms, different developers can write individual parts and all changes made won’t cause the logic of the application.
2. Flexibility
Compared to other frontend frameworks, the React code is easier to maintain and is flexible due to its modular structure. This flexibility, in turn, saves a huge amount of time and cost for businesses.
3. Performance
React JS was designed to provide high performance in mind. The core of the framework offers a virtual DOM program and server-side rendering, which makes complex apps run extremely fast.
4. Usability
Deploying React is fairly easy to accomplish if you have some basic knowledge of JavaScript.
In fact, an expert JavaScript developer can easily learn all the ins and outs of the React framework in a matter of a day or two.
5. Reusable Components
One of the main benefits of using React JS is its potential to reuse components. It saves time for dedicated developers for hire as they don’t have to write various codes for the same features. Furthermore, if any changes are made in any particular part, it will not affect other parts of the application.
6. Mobile app development
Facebook has already upgraded the framework for developing mobile native applications for both Android & iOS platforms.
So, now that you know the key benefits of the React framework, let’s move forward and also check out the top reasons to Choose React JS for your next project.
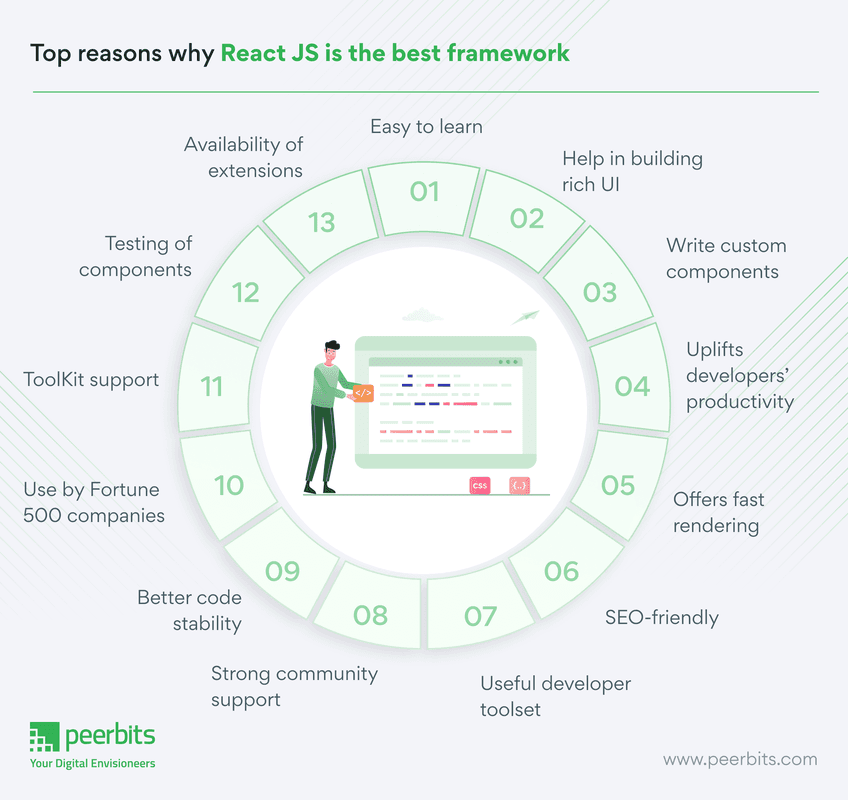
13 Reasons why React can be the best choice for your project
If you are still not sure whether to choose React JS for your project or not, these 13 reasons will help you make the decision.
Below, we mention the top reasons why React JS can be the best framework for your project.

1. It’s easy to learn
React, compared to other popular frontend frameworks like Angular & Vue, is much easier to learn.
In fact, it’s one of the main reasons why React gained so much traction in little time. It helps businesses quickly build their projects.
You see, the harder it is to learn a particular technology or framework, the more time it will take to begin the development process. And we, as human beings, often tend to avoid things that are difficult to learn.
But, since React is a simple framework that is easy to learn and get started, businesses and big brands are more inclined towards using it.
2. It helps to build rich user interfaces
Today, the quality of the user interface in an application plays an important role. If the user interface is poorly designed, then it lowers the chances of an application to succeed.
But, if an application has a high-quality UI, then there are better chances that your users will love to use the app.
Therefore, building rich user interfaces with the help of React templates is necessary for an application to survive and thrive.
The good news is, React’s declarative components enable the development of high-quality, rich user interfaces, making it a top choice when you hire web developers for scalable solutions.
3. It allows writing custom components
React comes with JSX, an optional syntax extension, which makes it possible to write your own components.
These components basically accept HTML quoting and also make all subcomponent rendering a delightful experience for developers.
Though there have been many debates on the matter of JSX, it has already for writing custom components, building high-volume applications, and converting HTML mockups into ReactElement trees.
Not only this but after creating components developers can reuse them in the whole app as components are highly customizable, due to this it speeds up the development process.
4. It uplifts developers’ productivity
Frequent updates often turn into headaches when an app has a complex logic and when a single modification in one component can dramatically affect other components.
But, to combat this problem, Facebook has amplified React with the component reusability feature.
Component reusability in React basically allows developers to redeploy the same digital objects.
The process is simple too! – developers, for example, can begin adding simple components such as buttons, text fields, and checkbox and then move them to wrapper components, which are ultimately moved forward to the root component.
This approach basically provides better code maintenance and growth as each component in React has its own internal logic, which is easy to manipulate and as a result, boosts the productivity of web application development.
5. It offers fast rendering
When you’re building a complex, high-load app, it becomes mandatory to define the structure of the app in the beginning since it can impact the performance of your app.
In simple words, the DOM model is tree-structured. So, a minor modification at a higher level layer can awfully impact the user interface of an application. To solve this, Facebook has introduced a virtual DOM feature.
Virtual DOM, as the name suggests, is the virtual representation of DOM that allows testing all changes to the virtual DOM first to calculate risks with each modification.
This approach, as a result, helps to maintain high app performance and guarantees a better user experience.

6. It is SEO-friendly
For any online business, search engine optimization is the gateway to success.
According to Moz, the lower the page load time and the faster the rendering speed, the higher an app will rank on Google.
Thanks to the fast rendering, React, compared to other frameworks, significantly reduces the page load time, which greatly helps businesses secure the first rank on Google Search Engine Result Page.
7. It comes with useful developer toolset
Learning emerging technologies and using them in real-life projects can be both fun and beneficial, but only if they are used correctly.
Facebook understands this, and it’s for this reason they have added much-needed React dev tools and Chrome dev tools to their React JS framework.
These React tools basically help developers discover child and parent components, observe component hierarchies, and inspect components’ present state and props.
8. Strong community support
Like Angular, React also has very strong community support, which is one of the main reasons to adopt React JS in your project.
Every day, a large number of individual React developers are contributing towards making React a better frontend framework. Currently, React JS has attained 231K stars on GitHub.
React experts are also regularly solving doubts on QA sites like Stack Overflow and Quora, meaning if you ever get stuck while using React, you can always get reliable solutions given by experts.
9. It offers better code stability
React follows a downward data flow to ensure that the parent structure doesn’t get affected by any modifications in its child structure.
So, whenever a developer makes changes in an object, he or she only needs to modify its states and make proper amendments. This way only a specific component will be updated.
This data flow and structure, as a result, provide better code stability and smooth performance of the application.

10. Use by Fortune 500 companies
React.js powers the digital platforms of Fortune 500 giants like Netflix, Facebook, Instagram, and Uber, showcasing its unmatched reliability and performance. This highly versatile library helps businesses to create dynamic, interactive, and scalable web applications with ease. Its component-based architecture, seamless integration capabilities, and strong community support make it a top choice for developers. Whether you're building a startup or scaling an enterprise, React guarantees a user-friendly, efficient, and future-proof solution tailored to your business goals.
Still, doubt whether to use React or not?
Check out some inspiring examples of React solutions. Thousands of companies, including some Fortune 500 companies, have chosen React JS for their websites and mobile apps.
Airbnb, Tesla, Tencent QQ, and Walmart are among the top brands that built their mobile apps using the React Native framework.
React web framework, on the other hand, is currently being utilized by famous companies including Netflix, Paypal, NASA, BBC, Lyft, and the New York Times to name just a few.
11. ToolKit support
In the market there bunch of toolkits are available that can used to start upper level of development directly as the toolkit contains provides bundle of configuration and code of boilerplate.
Toolkits available for React include React 360, Jest, story hooks and many more.
12. Testing of components
React provides an inbuilt testing library that facilitates the base for testing the React components.
But what is more to this is various testing libraries/frameworks are available in the market that support react and react structure including API calls. A developer only sets the testing script one time and by running the script only, anyone can get an idea of test results and trace the point of failure quickly.
So monitoring of code and functional flow is very sophisticated and time-saving in react.
13. Availability of extensions
React is very rich in terms of not only packages but also extensions. Extensions to make the coding environment comfortable for developers and make it easier to read and understand code.
For example, VS Code supports a good number of extensions for React. Another is Chrome browser extension support for tracing components and the Redux store.
The point is since so many successful and Fortune 500 companies are using React & React Native, React must be a truly useful frontend and mobile app development framework.
Conclusion
With this, we’ve finally come to the end of this blog. We hope that now you know why React JS is a great front-end framework.
Just like Angular, React is also a high-quality framework and is worthy of your attention.
So, what are you still waiting for? Hire React Developers to get started today!
And remember, building a successful React JS App requires you to collaborate with the best React JS development company. So, get in touch with us today to get a free consultation for your project.