The foundation of any successful web application lies in selecting the right technology stack. Technology stacks are like the backbones of any app development that delivers major strength to its fundamental structure that directly affects the app’s performance, scalability, and development timeline. Surely there are long lists of the best tech stack for web apps online but choosing the right one requires an informed approach.
Startups using outdated tech stacks often face challenges such as slow performance and scaling issues. That’s why, choosing the right stack helps businesses build reliable and future-ready applications. If you are looking for a smart approach to finding the best tech stack that fits your web app development needs then this is spot!
In this blog, you will explore all about tech stack, common mistakes to avoid in choosing, and how you can select the right technology stack for your needs.
What is a technology stack?
A technology stack is a combination of tools, frameworks, programming languages, and software used to develop a web application. It includes multiple layers that work together to ensure the application runs efficiently.
For instance, a typical web app development stack may include a front-end framework like React.js, a back-end language like Node.js, and a database like MongoDB. Each component has a specific role, from handling user interaction to data processing and storage.
Choosing the right technology stack is essential for creating scalable, high-performing applications that meet project needs.
Main components of technology stack

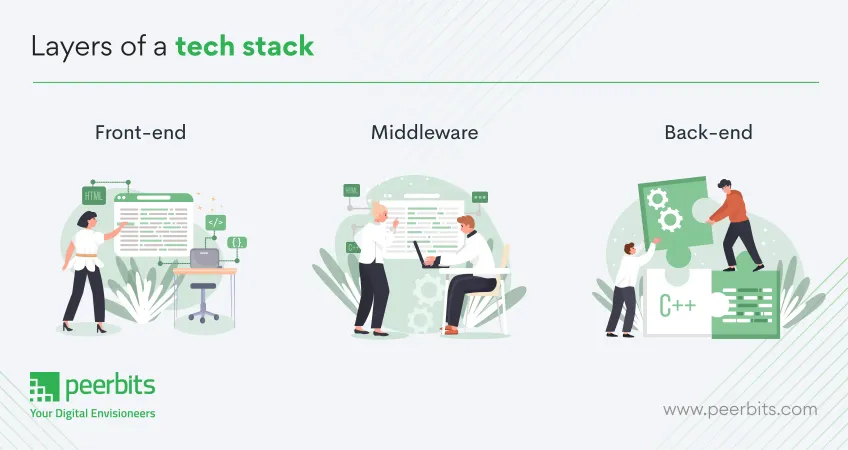
A technology stack is made up of several layers, each serving a specific purpose in the development process. The three main components are the front-end, back-end, and middleware.
Front-end
- The user-facing part of the application.
- Technologies: HTML, CSS, JavaScript, frameworks like React.js, Angular.
- Responsible for the design, layout, and user interactions.
Back-end
- Handles logic, data processing, and server-side operations.
- Technologies: Node.js, Python, Ruby, Java, databases like MySQL, PostgreSQL, MongoDB.
- Manages application data and communicates with the front end.
Middleware
- Serves as a bridge between the front-end and back-end.
- Includes APIs, authentication services, and frameworks.
- Facilitates secure and efficient communication between the two layers.
Common mistakes to avoid in technology stack selection
When selecting a technology stack for your web application, it’s easy to fall into certain traps that could lead to poor decisions. These mistakes in selecting tech stack for web apps can result in performance issues, scalability limitations, or increased development costs.
To avoid these pitfalls, it's essential to recognize some common missteps during the tech stack research process including:
1. Personal preferences
Basing your decision solely on personal preferences when choosing a technology stack can lead to biased outcomes. While it may feel natural to gravitate toward familiar tools, these choices might not suit the unique requirements of your web application.
Instead, assess technologies based on how well they meet your project's goals, scalability, and performance needs.
2. Copying competitors
Imitating the technology stack of competitors may seem like a shortcut to success, but it can be misleading. Every project has distinct needs, and what works for one company might not be appropriate for yours.
Build your tech stack by focusing on your application’s specific requirements, rather than replicating what others are doing.
3. Relying only on internet research
Online resources can offer helpful insights, but depending entirely on them can lead to gaps in information or outdated guidance. Complement internet research with hands-on trials, expert advice, and practical testing.
This approach helps you choose technologies that truly fit your web application’s demands.
4. Choosing the tech stack from a previous project
Reusing the same tech stack from a prior project might feel convenient, but it could restrict your ability to explore better alternatives. Each project comes with its own set of requirements, and sticking to familiar tools might stop you from discovering more effective or scalable options.
Stay open to newer technologies that may boost the performance and future scalability of your current project.
Though collaborating with full stack web developers can help you explore newer technologies that improve performance and ensure scalability for your current project.

Key factors to consider when choosing a tech stack for web apps
Choosing the right technology stack is a critical decision that directly impacts your web application’s performance, scalability, and longevity. Here are the key factors to consider:
1. Size of the web app
The size and complexity of your web application play an important role in determining the tech stack. For smaller applications, lightweight frameworks and libraries may suffice, while large-scale or enterprise applications may require frameworks and technologies capable of handling extensive data and traffic.
2. Time-to-market
If you’re working on a tight deadline, opting for a tech stack that supports rapid development is essential. Frameworks with pre-built modules, reusable components, and a strong developer community can significantly speed up the development process.
3. Scalability
Consider how your application will grow in the future. A scalable tech stack lets your app handle increasing users, features, and data without major rework. Technologies that support horizontal and vertical scaling are important for long-term success.
4. Maintainability
A well-chosen tech stack simplifies ongoing updates, debugging, and feature additions. Look for technologies with clean, modular web application architecture and strong documentation to ensure your app remains easy to maintain as it develops.
5. Development cost
The cost of development includes not just the initial build but also long-term expenses. Open-source tools can reduce upfront costs, while licensing fees and developer availability for certain technologies may increase expenses. Strike a balance between cost-efficiency and your project’s requirements.
6. Security
Security is paramount, especially for applications dealing with sensitive user data. Choose technologies with built-in security features, regular updates, and strong community support to minimize vulnerabilities. This is particularly critical for industries like finance, healthcare, or e-commerce.
You can choose a technology stack that aligns with your web app’s goals and sets the foundation for its success by evaluating these factors.
Conclusion
Choosing the right technology stack for web application development is a step that determines the success and long-term viability of your project. The process should go beyond convenience or imitation, focusing instead on a structured evaluation of your project’s unique requirements.
You can select the most suitable stack for your application by considering factors such as scalability, security, cost, and development timelines. Whether you're building a startup's first web app or upgrading an existing system, a carefully chosen tech stack can provide the reliability and flexibility needed for your project to succeed.
Make informed decisions and keep future growth in mind to create a web application that stands out and meets your business goals effectively.

FAQ's
MERN (MongoDB, Express.js, React, Node.js) is popular for startups, while Spring Boot with Angular and .NET with React suit enterprises.
Open-source is cost-effective and flexible, while proprietary tools offer better support and security. The choice depends on budget and needs.
MERN, MEAN, and Python-Django are ideal for fast development and scalability, perfect for startups building MVPs.
Scalable stacks like Node.js or cloud-compatible options like AWS Lambda ensure better handling of traffic and data growth.
Yes, combining tools like React and Ruby on Rails can address unique project needs effectively.
Middleware connects front-end and back-end, managing communication, data transfer, and authentication (e.g., Express.js or Django middleware).
Yes, if AI/ML features are needed. Python with libraries like TensorFlow is great for such applications.