The world is evolving at a phenomenal pace. With the rise of AIs and smartphones deeply rooted in our everyday lives, web applications uphold a major significance. They offer us quick access to a wide range of information and services at the click of a button.
But with the ease of unlimited data, comes the risk of unimaginable breaches. According to SiteLock analysis of 7 million websites, it was reported that websites currently experience an average of 94 attacks every day, and are visited by bots approximately 2,608 times a week.
Various app development experts estimate that approximately 50% of security issues stem from design-level problems, that can be easily avoided through a proper architectural analysis of the application.
It's apparent that a well-designed architecture can ensure enhanced security, efficient development, seamless integration, and a smooth user experience while minimizing maintenance costs.
According to Gartner, poor data quality can cost businesses an average of $9.7–14.2 million each year. However, a well-planned web app architecture can reduce these amounts to much lower costs, benefiting your web app development life cycle from the start.
Let’s understand what is web application architecture, how it works including its components, workflow, types of web app architecture, and tips for creating an effective architecture with the latest trends & best practices of 2025, for your future web app development.
Overview: Web application architecture
The web application architecture is the blueprint for how different components of a web application, such as databases, applications, and middleware systems, interact with each other and communicate.
It specifies the protocol for exchanging data over the web, ensuring that both the client-side and server-side can understand and process it.
There are several types of web application architectures to consider, including monolithic, microservices, serverless, and three-tier. Each has its own set of benefits and drawbacks.
A well-designed web application architecture is essential for the performance, scalability, and maintainability of a web application. It helps to create an application that can easily adapt to changing business needs, handle high levels of traffic, and provide a seamless user experience.
Components of Web application architecture
An architecture for a web-based application typically consists of three main parts:
-
Web browser: This is a client-side component that enables users to view, interact with, and access web content. It sends an HTTP request to the web server and displays the results for the user.
-
Web server: This is a back-end component that receives requests from the client side and processes them using business logic. It retrieves data from the database and transfers it to the web browser for display.
-
Database server: This component stores and retrieves data in a structured and efficient way, responding to user requests and providing the necessary data for display on the user interface.
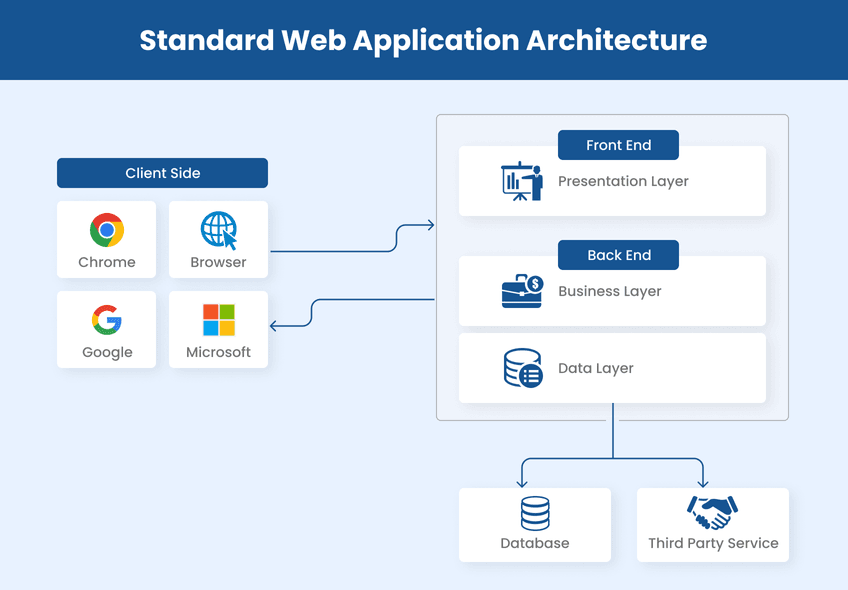
Three-Tier Architecture
The three-tier architecture is an extension of two-tier architecture. All components in a two-tier architecture are compiled and assembled in a single location using a single code base. On the other hand, a three-tier architecture divides the application logically and physically into three layers.
The 3-Tier Architecture has three layers:
- The presentation layer/ Client layer
- The application layer/ Business layer
- The data layer

In the three-tier architecture model, the application layer is the heart of the system and performs a variety of logical operations. It handles the client's requests coming from the presentation layer(Client tier) and provides a way for clients to access DBMS(database management system).
The three-tier architecture model offers several benefits, including:
-
Improved scalability: Each layer can be developed, modified, and tested independently, allowing for better scalability.
-
Enhanced performance: Because the layers are separate and work independently, the performance of the application is improved.
-
Improved security: Users are not able to access the database directly, improving the overall security of the system.
-
Improved maintainability: Changes to one layer are less likely to affect the other layers, making it easier to maintain the system.
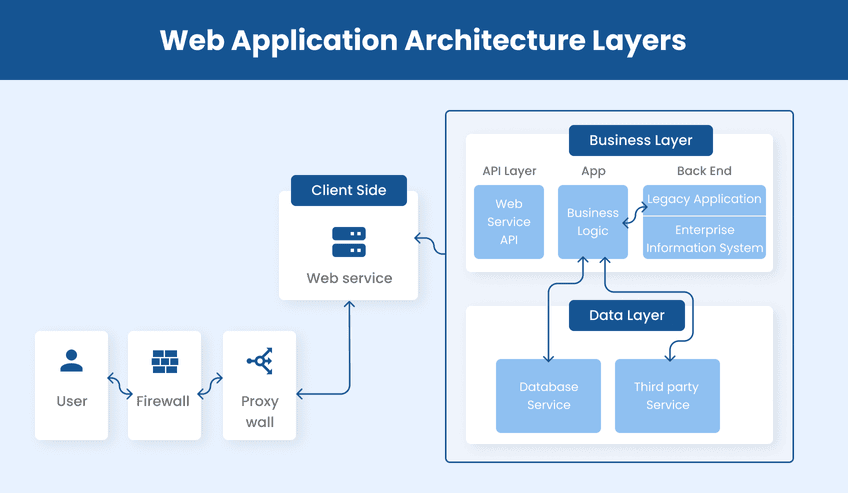
Modern web application architecture layers
Each layer in web application architecture works independently, making it simple to manage, scale, and develop the architecture simultaneously. There are three layers of modern web application architecture.
- Presentation layer / Client Layer
- Application Layer / Business Logic Layer
- Data Layer
Let's discuss each layer.

Web server layer
A web server is hardware or software that receives and responds to client requests via the hypertext transfer protocol (HTTP) and other protocols. It processes the users' queries, finds the best data for them, and displays it on the user interface.
In addition to transmitting data, a web server can help organizations manage traffic by adding an extra layer at the front and back. It also improves database security by routing requests through the web server, preventing direct access to the database.
The term web server can refer to hardware or software:
Where,
On the hardware side
A hardware web server is a physical server that is equipped with web server software and serves web content, such as images, videos, HTML files, CSS stylesheets, and JavaScript files, to clients over the internet.
On the software side
A software web server is designed to understand URLs and HTTP protocols, allowing users to access it using domain names to retrieve the requested content.

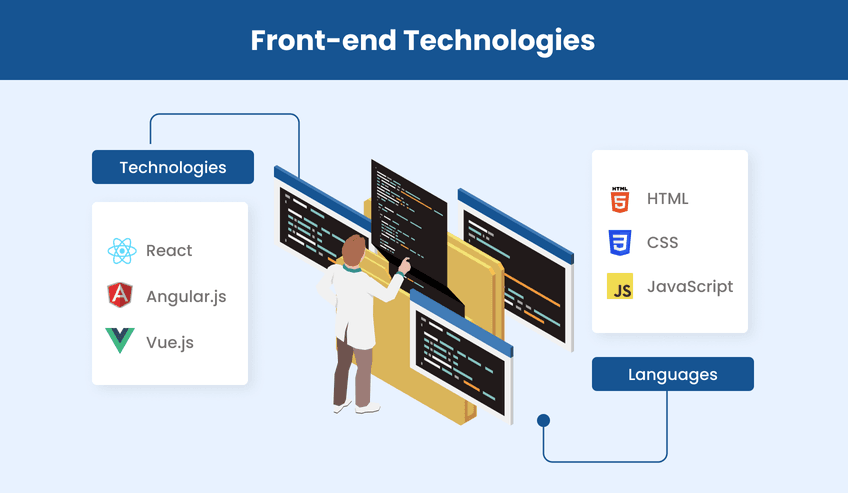
Presentation layer: Client-side component (Front-end)
The presentation layer, also known as the client-side component, is the user interface of a website that enables users to interact with the web server through a browser. It communicates with the server to display the information requested by the client.
Some of the most popular front-end technologies are listed below:

- HTML
- CSS
- JavaScript
- React
- Vue.js
- Angular.js
Application layer: Server-side component (Back-end)
The application layer, or server-side component, is the heart of the web application architecture. It processes user requests using business logic and retrieves the requested data for display on the user interface. The server-side layer also has the ability to add, delete, and modify data in the database.
Some of the most popular back-end technology stacks for web app development are listed below:

- Node.js
- Java
- Python
- PHP Laravel
- Go
- Ruby
- .Net
Application layer: Application Programming Interface (API)
API integration is a mechanism that enables software components to communicate using specific protocols and definitions. It allows you to access the functionalities and data of other software.

For instance, Uber and Google:
When you book a taxi with Uber, you can see its location and route in the app. It is because Uber connects its application servers to Google Maps via specific APIs, allowing you to use Google Maps and track the taxi's location within the application.
With API integration, you can gain access to various applications and their existing functionalities and build an ecosystem that improves the user experience. API integration allows you to save money and time to develop a web application with advanced features.
Some of the most popular API development technologies are .Net and Java. And here are 4 majorly used APIs.
- RESTful API
- SOAP
- XML-RPC
- JSON-RPC
Application layer: Server Instance / Cloud Instance
A server or cloud instance is a virtual server that is an essential component of web application architecture. It can be created, delivered, and hosted in the public or private cloud and accessed over the internet.
Virtual instances can be easily moved across multiple devices or deployed on a single server in multiple instances. In contrast to physical servers, virtual servers can be replaced without disrupting the software.
Data Layer: Database
The data layer is a crucial component of web application architecture. It stores user information, retrieves the necessary data, manages it, filters it, and passes it on to the application layer for display on the user interface.
There are several popular data stores to choose from, including
- NoSQL stores: Mongo, Casandra
- SQL databases: MySQL, Postgresql, and Oracle
The type of database you choose will depend on the structure of your data. SQL databases are well-suited for structured data, while NoSQL is a good option for unstructured data.
Web Application Architecture that is Advanced and Scalable
As technology advances, so does the architecture of web applications. As a result, keeping up with the changes becomes critical. Here are a few web application architecture trends to check out:
Caching system
A caching system is a local database that allows users to quickly access information without having to communicate with the database each time. Unlike a traditional database, which requires a request to retrieve data every time it is needed, the caching system stores data in cache memory, allowing the app server to quickly return it to the user from the cache when the same data is requested again, bypassing the database.
There are four types of caching systems:
- Application Server Cache
- Global Cache
- Distributed Cache
- Content Delivery Network
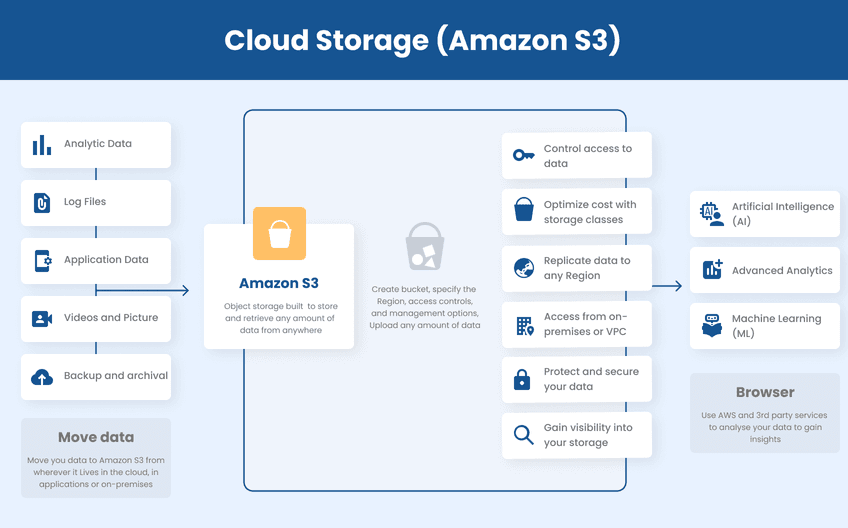
Cloud storage (Amazon S3)
Cloud storage is an essential part of web application architecture, providing a secure and flexible place to store data. It can be accessed on a subscription basis, allowing you to manage and access your data over the internet.

Amazon S3 is the most popular cloud storage solution, offered by AWS cloud service provider. It is secure, affordable, and flexible.
CDN (CloudFront)
CDN (Content Delivery Network) is a network of servers that are placed in various locations to enable faster and more efficient content delivery. It shortens the distance between the user and the server, reduces the load on a single server, and improves website performance.
Two of the most popular caching systems are Memcached and Redis. They are used to store data in memory to improve the speed and performance of web applications.
Load balancer
A network load balancer is a service that distributes traffic to different servers based on availability or predefined policies. When a user sends a request to a server, the load balancer checks the server's scalability and availability, and routes the request to the most appropriate server.
If a particular server is experiencing high traffic, the load balancer directs incoming traffic to a different server to improve the availability of content for the user.
There are two types of load balancing:
- TCP/IP level Load Balancing: Load balancing based on DNS
- App-level Load Balancing: Load balancing based on application load
AWS offers two load balancer tools: Classic Load Balancer and Application Load Balancer.
Classic Load Balancer works at the TCP layer (Layer 4) and the Application Layer (Layer 7), but can only forward traffic on one port per instance.
Application Load Balancer works at the Application Layer (HTTP) and can forward traffic on multiple ports per instance, as well as serve multiple domain names.
Multi Servers
To handle the load of traffic and provide a smooth delivery of content to users, it is important to have multiple servers. These servers communicate with the database to provide users with the necessary data.
When a web application has access to multiple servers, traffic is divided among them, improving performance and the user experience. These servers can be connected to a single database or multiple databases, depending on the needs of the application.
Message queues
A message queue is a software component that allows applications to communicate asynchronously with one another by sending and receiving messages. It is an essential component of many distributed systems and web applications because it allows system components to communicate and exchange data without requiring direct, real-time connections.
There are numerous message queue configurations, each with unique features and capabilities. RabbitMQ, Apache Kafka, and Amazon SQS are a few of the well-known message queue systems.
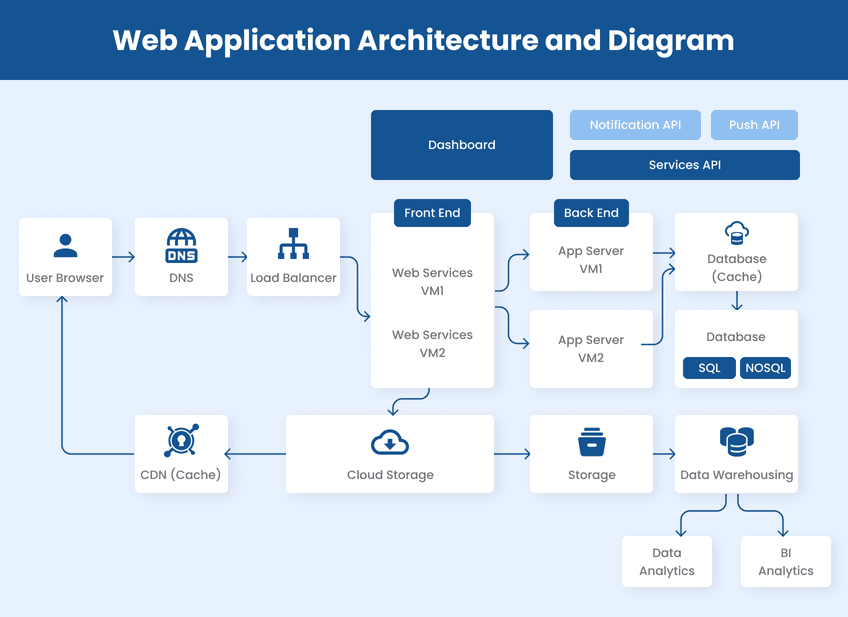
Diagram of Web application architecture
The diagram below simplifies the web application architecture. It demonstrates the entire workflow of a web application and how its various components communicate with one another.

Types of Web application architectures
Following are the various web application architectures. Depending on software development and deployment patterns, it can be categorised.
Monolithic architecture
In monolithic architecture, all components of a web application are interconnected and stored, assembled, and deployed together as a single unit. This type of architecture is easy to develop compared to other architectures.
Its centralized codebase and repository make testing and debugging simpler. However, because the entire architecture is built from a single codebase, any changes or updates require a complete rewrite of the architecture.
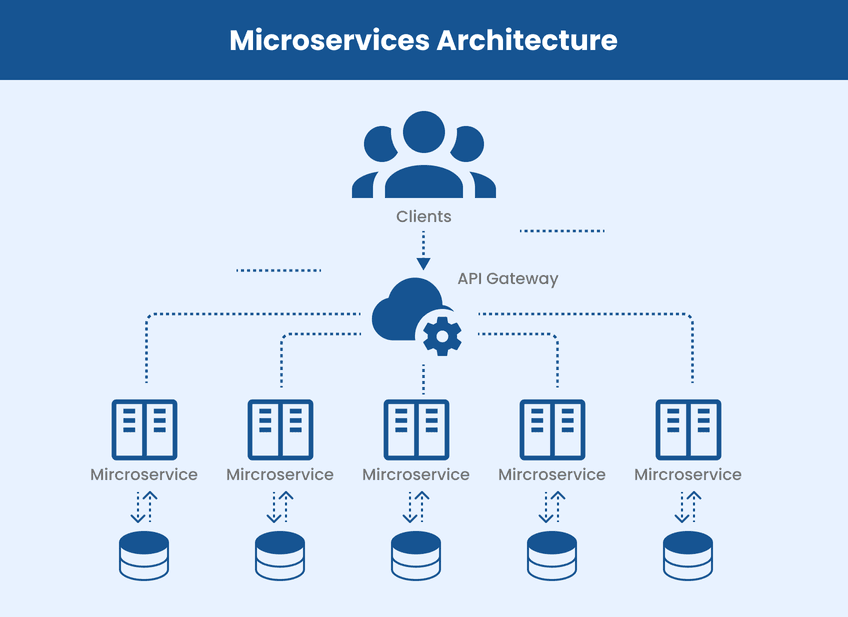
Microservices architecture
Microservice architecture overcomes the challenges that arise in monolithic architecture. In this architecture, you split the application into smaller, independent components on the basis of business functionalities.

Each component of the web application has its own database and uses RESTful APIs to communicate and share data. Due to the program's loose coupling, all the components can be independently developed, deployed, tested, and scaled simultaneously without any dependencies. This enables increased modularity and flexibility.
Container architecture
Container architecture is a software architecture pattern that packages applications with their dependencies (e.g. libraries, configuration files) in a container. This allows the application to be deployed and run consistently across different environments, including on-premises servers, cloud infrastructure, and hybrid environments.
Container architecture can create simple, portable web applications that are more resilient and scalable. However, it can also add complexity to the application by requiring additional infrastructure and tools to manage the containers.
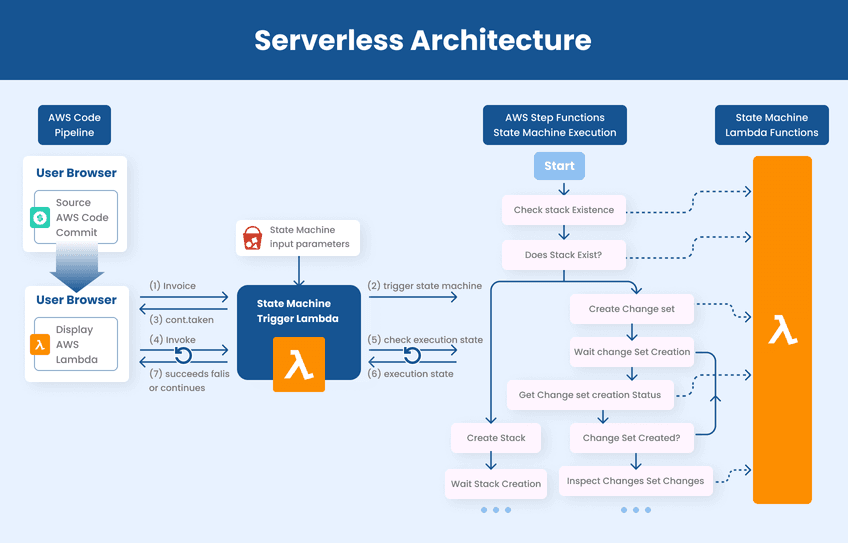
Serverless architecture
The serverless architectural model allows developers to write code and run services without worrying about infrastructure.

In a Serverless, the third-party infrastructure service provider manages all server-related activities, such as provisioning, scaling, and maintaining servers to run your applications, databases, and storage systems. It allows developers to focus on writing and deploying codes and increase productivity.
Third-party cloud service providers charge only for invocations and do not charge for virtual or unused servers. Some of the serverless computing tools you should know about are:
AWS Lambda
Lambda is a serverless computing service offered by Amazon Web Services (AWS) that allows you to run code in response to events without the need to manage infrastructure.
It provides a functional infrastructure where Amazon takes care of all the underlying activities, and you only need to deploy your backend code. Lambda offers an execution environment for functions written in languages such as Python, C#, Java, and Node.js.
API Gateway
API getaway is a tool for managing APIs that positions between clients and backend components. API getaway determines the path of client requests, works as a reverse proxy and sends it to the appropriate backend service to handle the request.
API getaway validates the request, checks the user's IP address, sends it to the identity provider for authentication, and accepts or rejects it.
AWS Step Functions
AWS Step Functions is a visual workflow tool that enables you to design and execute fixed or dynamic workflows for building applications. It interacts with AWS resources to perform tasks and respond to events, making it useful for automating IT processes, building distributed apps, and creating machine learning pipelines.
By reducing the amount of integration code required, AWS Step Functions allows you to easily build and deploy reliable, highly scalable applications, as well as manage stateful, fault-tolerant workflows.
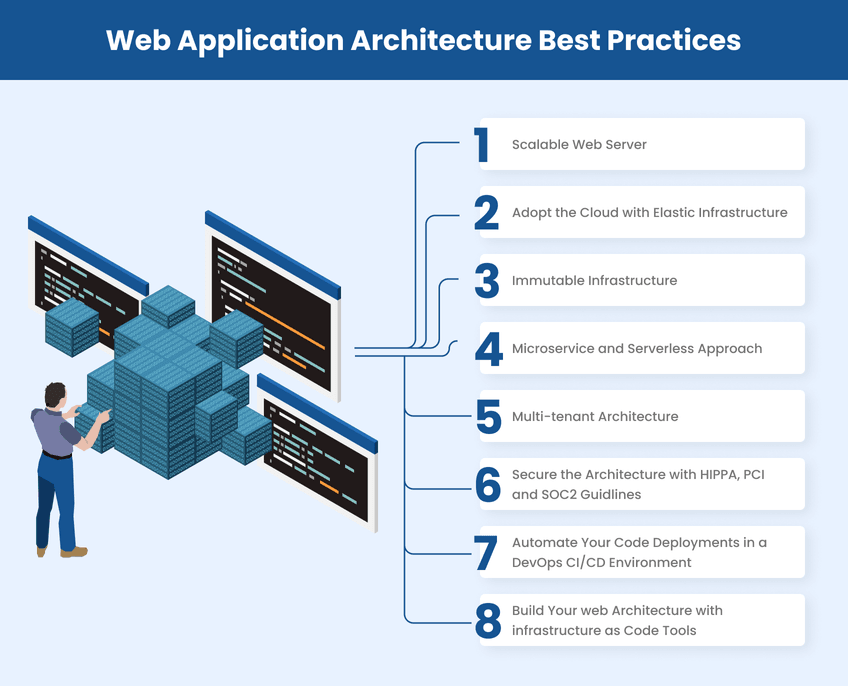
Best practices for web application architecture
Below are some best practices for designing a high-quality web application architecture:

1. Scalable web server
To ensure consistent content delivery and smooth program performance, it is necessary to scale your web server to accommodate any number of concurrent users and locations. There are three ways to scale web servers:
- Vertical scaling: upgrading or downgrading the configuration of the web server
- Horizontal scaling: increasing or decreasing the number of web servers
- Diagonal scaling: combining vertical and horizontal scaling
Horizontal scaling is often the most effective option, as it reduces the distance between clients and the server, resulting in faster and more seamless content delivery, even under heavy traffic.
2. Adapt the cloud with elastic infrastructure
The ability of a hybrid or multi-cloud environment to scale its resources as needed to deliver high-performance web applications refers to elastic infrastructure. The infrastructure supports the dynamic provisioning of servers, compute resources, disk storage, and network connectivity. It allows real-time monitoring of resources to track and automate all the management tasks.
3. Immutable infrastructure
It is a method of managing and deploying infrastructure and programmes in which infrastructure components are treated as disposable and replaced rather than modified or updated in place.
In the immutable infrastructure concept, rather than modifying the servers, it is replaced with new ones to reduce the risk of configuration drift. It enables horizontal scaling and provides simple and direct rollback and recovery options with consistent staging environments.
4. Microservice and serverless approach
The microservice architecture pattern can be greatly enhanced by using serverless resources. In the microservice development model, application components are separated, enabling more flexibility in deployment. In contrast, serverless resources are triggered to load and run when needed.
By combining microservices and serverless, it is possible to create a hybrid architecture that boosts code efficiency, long-term stability, cost-effectiveness, and scalability. This hybrid approach allows you to build microservice-based applications that utilize serverless platforms for certain services or functionalities.

Multi-tenant Architecture
Multi-tenant architecture, also known as multitenancy architecture, is a type of architecture in which all tenants use shared services and resources while adhering to certain rules and guidelines.
The application is designed in this model to support multiple tenants, each with its own set of data and configuration, and to allow tenants to customise and configure the application to meet their specific needs.
As the services are shared, it is cost-effective, and you only have to pay for what you need. It is also highly scalable, as you can utilise, add or remove resources as per requirement. Moreover, it is safe, secure and maintenance-free.
Secure the Architecture with HIPAA, PCI and SOC2 guidelines
To build a secure architecture, it is necessary to implement security protocols and policies that protect data and assist with audit tasks and company management. There are several types of security standards that organizations may need to consider, including:
- HIPAA (Health Insurance Portability and Accountability Act): protects the privacy and security of individuals' personal health information
- PCI DSS (Payment Card Industry Data Security Standard): a security guideline designed for financial institutions that handle customer financial data
- SOC2 (Systems and Organizations Controls 2): an auditing process that ensures technology companies and third-party cloud service providers manage data securely
By adhering to these standards and protocols, organizations can ensure that their architecture is secure and compliant with relevant regulations.
Automate your Code deployments in a DevOps CI/CD environment
Deployment automation is a practice that helps reduce errors in software development and allows for code to be tested and deployed without human intervention.
AWS CodeDeploy is a service provided by AWS that enables you to automatically deploy code into various environments, such as AWS Lambda, AWS Fargate, Amazon EC2, or on-premise.
Deployment automated is a key part of a DevOps CI/CD (Continuous Integration/Continuous Deployment) environment. A CI/CD environment includes tools that help developers build, test, and deploy software quickly and repeatedly.
It typically consists of a version control system for storing and tracking code changes, a server for compiling and building software, a test environment for testing software, and a deployment environment for making software available to users.
By using automation and a CI/CD environment, organizations can streamline their software development services and improve efficiency and speed.
Build your web architecture with infrastructure as code tools
Infrastructure as Code (IaC) is a method of managing and provisioning infrastructure using code and automation tools, rather than manually configuring resources through a user interface.
With IaC, you can define your infrastructure in a version-controlled file and use tools like Terraform, AWS CloudFormation, Ansible, and Puppet to build your web architecture. By using IaC, organizations can streamline their infrastructure management processes and improve efficiency and reproducibility.
Conclusion
In conclusion, web application architecture plays a vital role in the development and success of any web application. It involves the design and organization of the various components that make up the application, including the front-end client, the back-end server, the database, and the network infrastructure.
An effective web application architecture should consider factors such as scalability, performance, security, and maintainability, and should be flexible enough to accommodate future updates and changes.
There are various design patterns and architectures that can be employed in web application development, and the best choice will depend on the specific needs and requirements of the application.
By following best practices and selecting the right architecture, developers can create robust and scalable web applications that meet the needs of their users.

FAQs
Web application architecture refers to the overall structure and organization of a web application, including the components that make up the application, the relationships between those components, and the way they interact with each other.
It involves making decisions about the overall design and organization of the application, as well as choosing the technologies and frameworks that will be used.
Web application design, on the other hand, refers to the visual and interactive aspects of the application, including the layout, user interface, and user experience. It involves creating the look and feel of the application, as well as designing the various screens and elements that make up the user interface.
While web application architecture and design are closely related, they are distinct areas of focus that require different skills and expertise. Web application architecture focuses on the overall structure and organization of the application, while web application design focuses on the visual and interactive aspects of the user experience.
There are several common models for organizing the components of a web application, including:
Three-tier architecture: This model separates the presentation layer (front-end), application logic layer (back-end), and data storage layer (database) into distinct tiers.
Microservices architecture: This model involves breaking down a large application into smaller, independent services that can be developed, tested, and deployed independently.
Serverless architecture: This model relies on a cloud provider to execute code on demand, rather than using dedicated servers.
MVC (Model-View-Controller) architecture: This model separates the data model, user interface, and control logic into distinct components.
Client-server architecture: In this model, the client (front-end) makes requests to the server (back-end), which processes the requests and returns the results to the client.
Each of these models has its own pros and cons, and the best choice will depend on the specific needs and requirements of the web application.
MVC (Model-View-Controller) architecture is a design pattern for organizing the components of a web application. It separates the application into three clear components:
Model: The model represents the data and business logic of the application. It is responsible for storing and manipulating data, and for performing any necessary calculations or processing.
View: The view represents the user interface of the application. It is responsible for rendering the user interface, including the layout and design, as well as displaying data from the model.
Controller: The controller sits between the model and the view, and is responsible for handling user input and requests. It receives input from the view, processes it using the model, and then updates the view accordingly.
The MVC architecture is designed to separate the different concerns of a web application, allowing developers to work on the model, view, and controller components independently. This can make it easier to develop and maintain large, complex web applications.








