Vue.js has been making waves in the JavaScript world. It brings a fresh approach to development, streamlining tasks with a smart and efficient structure. But isn’t React already doing the same?
If React can handle Single Page Applications (SPAs) and Server-Side Rendering (SSR) with Node.js, why do we need Vue.js?
While React and Vue share some core concepts—like a virtual DOM, component-based architecture, and state management through external libraries—Vue offers a unique blend of features. It combines the best aspects of both React and Angular.
From React, it inherits a component-driven approach, one-way data flow, virtual rendering, and performance optimization. From Angular, it adopts intuitive templates, structured syntax, and optional two-way data binding within components.
The best of both worlds: Angular and React
To many, however, Vue.js is the best of the both world. From React, it got component-based approach, props, one-way data flow for components hierarchy, performance, virtual rendering ability, and understanding of importance of proper state management of apps.

From Angular, it got similar templates with good syntax, and two-way binding when you need it (inside single component).
Angular: The driving force
Evan You during his tenure at Google worked in a number Angular projects. He realized if he could extract the best parts of Angular, he would build something really lightweight without all the extra concepts involves. He came up with Vue.js, a perfect frontend development framework.
Vue.js’s syntaxs are quite similar to that of Angular (e.g. v-if vs ng-if) because Angular got most things right that not only inspired Vue.js but also a lot of JS frameworks in their early stages of development.
Vue.js essentially attempts to offer improvements over the shortcoming of Angular.
Read more: Testing Angular apps: A complete guide for developers
Angular without the overhead
Like I said, Vue.js is a legacy of Angular. It like the best of Angular without the extras. Vue.js is simple, flexible and offer greater modularity and runtime performance.
1. Complexity
Vue.js is simpler in terms of both API and design. A web developer can build simple applications in a day. This isn’t the case with Angular.
2. Flexibility and Modularity
Angular is a highly opiniated when it comes to how applications should be structured. On the other hand, Vue.js is a flexible, modular replacement to it. For those who don’t like to code every part of the app’s interface they can easily hire Vue.js developers or get a web-pack template provided by Vue.js. It does not restrict access to advanced feature sets: hot module reloading, CSS extraction, linting, etc.
3. Runtime Performance
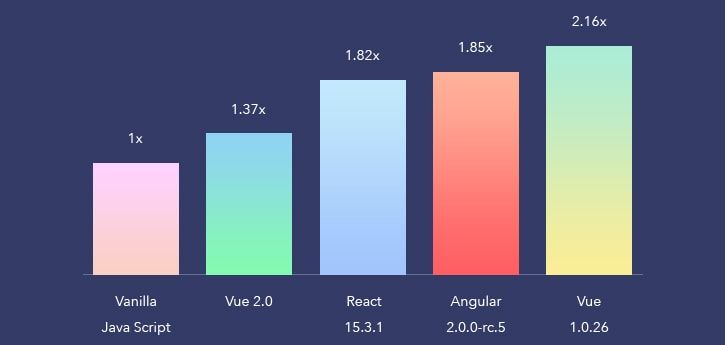
When it comes to runtime performance, Vue.js has the definite edge as it abstains from e dirty checking. Angular becomes annoyingly slow under a lot of watchers—a single change in scope forces all watchers to re-evaluate.
Vue.js’s clear dependency-tracking observation system with asynchronized queueing ensures changes trigger individualistically.

4. Directives vs Components
Vue.js has profound distinction between the roles of directives and components: Directives encapsulate DOM manipulations, Components are self-sufficient elements with their own view and data logic. In Angular, components are a subset of directives
React and Vue.js: Closely similarities in scope
1. Optimization
Vue.js tracks a component’s dependencies during render. As a result, the system knows exactly which components need re-render when the state changes, which doesn’t. Each component can call shouldComponentUpdate to avoid nested component forewarnings.
2. JSX vs Templates
In React, all components use JSX within render functions to express their UI, a XML-like syntax that encompasses itself to JavaScript.
In Vue.js, the default user experience is offered by means of templates, which is a simpler alternative to JSX. As a result, every valid HTML is a valid Vue.js template. Moreover, Vue.js also supports render functions and JSX although Vue.js developer prefer template approach.
3. Component-scoped CSS
The default method of styling in Vue.js are the very friendly style tags in single-file components, which provides complete access to CSS in the file as the remaining of your component code.
In React, this is done via CSS-in-JS solutions, which presents a fresh component-oriented styling paradigm that is dissimilar from the usual CSS authoring process.
A sensation among international development community: Vue.js
Vue.js is an open source progressive JavaScript framework used to develop interactive web interfaces. Vue.js focusses on the view layer, offers a lot of functionality for the view layer and can be used for single-page web apps. Vue.js uses JavaScript ES5 or ES6 while Laravel provides core library for Vue.js.
1. Virtual DOM
Vue.js employs virtual DOM. Virtual DOM is, essentially, a replica of the principal DOM element, absorbs every change intended for the DOM and is present in the form of JavaScript data structures. The changes made to the JavaScript data structures is compared with the original data structure.
And only the final changes reflect in the real DOM, which will be visible to the users. This is an ingenious of a method, less expensive and the changes can be made at a faster rate.
2. Data Binding
The data binding feature helps manipulate or assign values to HTML attributes, change the style, assign classes with the help of binding directive called v-bind available with VueJs development services catering the user.
3. CSS Transitions and Animations
Vue.js provides several methods to apply transition to HTML elements when they are added, updated or removed from the DOM. Vue.js has a built-in transition component that wraps the element responsible for returning transition effect. Developers can with no trouble add 3rd party animation libraries and make the user experience more interactive.
4. Template
As I mentioned above, Vue.js offers HTML-based templates that bind the DOM with the Vue.js instance data. Vue.js compiles the templates into virtual DOM Render functions. A web developer can use template of the render functions and can replace the template with the render function.
5. Computed Properties
This is one of the important features of Vue.js. It helps to listen to the changes made to the UI elements and performs the necessary calculations. There is no need of additional coding for this.
6. Watchers
Watchers are applied to data that changes. For example, form input elements. Here, a developer doesn’t need to add any additional events. Watcher takes care of handling any data changes making the code simple and fast.
There are three main ways to have components make use of Vue.js’s reactive nature. These are Methods, Computed Properties, and Watchers.
7. Methods
Methods are used when we want to alter a component’s state or when an event has occurred that isn’t necessarily related to the instance data being mutated. Methods can take arguments but do not keep track of any dependencies.
A method usually creates some side effect within the component. Methods will be triggered each time the component is reloaded.
8. Computed Properties
Use a computed property when we want to mutate a property that is dependent upon another property being changed. Computed properties are typically dependent on other data properties.
Any change to the dependent properties will trigger the logic for the computed property. Computed properties are cached based on their dependencies so they will only rerun if a dependency changes.
9. Watchers
Use watchers when we need to be perform some logic as a result of a change that took place on a specific data property. Watched properties only act on one property. This is most useful when you want to perform asynchronous or expensive operations in response to changing data.
Conclusion
Vue.js has rapidly gained popularity among the international development community due to its simplicity, flexibility, and robust performance. Its gentle learning curve, detailed documentation, and reactive ecosystem make it an excellent choice for both beginners and experienced developers. When your need to hire dedicated developers, such ease proved highly beneficial in urgent requirement circumstances.
Businesses also benefit from its scalability and efficient rendering, making it ideal for modern web applications.
As more companies and developers recognize its advantages, Vue.js continues to grow as a preferred framework. Its active community and ongoing improvements ensure that it remains a strong contender in the evolving world of web development. If you're looking for a framework that balances ease of use with powerful capabilities, Vue.js is a great choice.

FAQ's
Vue.js stands out due to its simplicity, flexibility, and ease of integration. Unlike Angular or React, Vue offers a gentle learning curve while maintaining powerful features like a reactive data model and component-based architecture.
Yes, Vue.js is scalable and can be used for both small and enterprise-level applications. With tools like Vuex for state management and Nuxt.js for server-side rendering, Vue is well-equipped for complex projects.
Both Vue.js and React are popular front-end frameworks, but Vue offers a simpler API and better integration capabilities, while React has a larger ecosystem. Vue is ideal for developers looking for an intuitive and easy-to-learn framework.
Yes, Vue.js is designed to be incrementally adoptable. You can integrate it into an existing project gradually without a complete rewrite.
Absolutely! Vue.js offers fast development, lower learning costs, and strong community support, making it an excellent choice for startups and businesses looking to build modern web applications efficiently.








